Raddish Kids
Raddish+
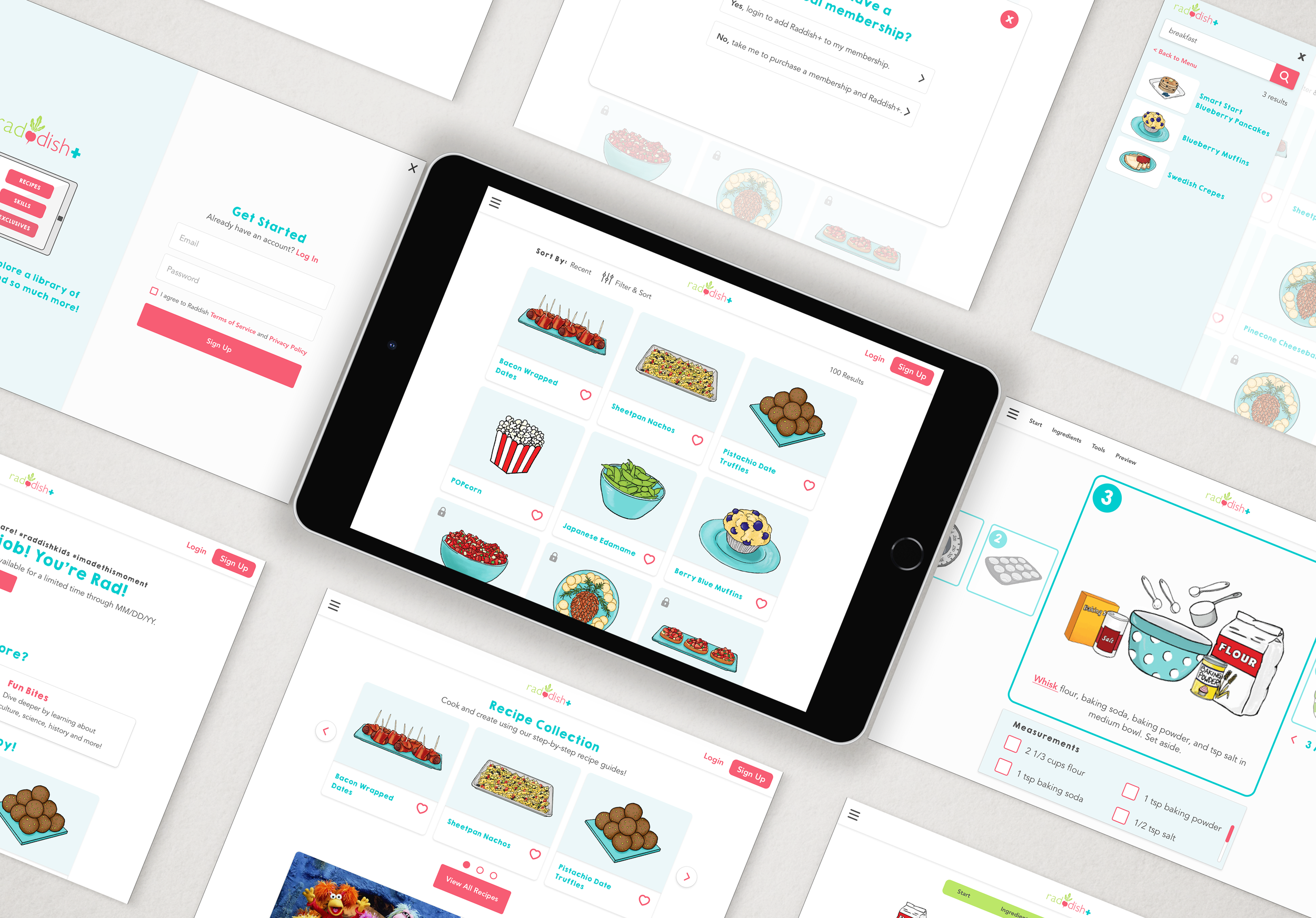
a digital cooking app
UX Research
UX/UI
Prototyping
Information Architecture
The Ask
Conceptualized and developed Raddish+, a digital platform offering a vast library of recipes, cooking skills, and interactive content to expand the Raddish Kids experience.
Business Objective:
Enhance Customer Experience: Provide increased value to existing subscribers by offering a digital platform that complements the physical kits, thereby deepening customer engagement and satisfaction.
Increase Customer Retention: Reduce churn by providing ongoing value and engagement through the digital platform.
Generate Additional Revenue: Explore potential monetization opportunities within the digital platform (e.g., premium content, merchandise, advertising).
Expand Product Reach: Introduce past kits digitally to a wider audience, potentially increasing sales of related products.
Leverage Digital Platform for Marketing: Utilize the digital platform as a marketing channel to promote new kit launches, merchandise, and other Raddish offerings.
Data Collection and Analysis: Gather user data and insights from the digital platform to inform product development and marketing strategies.
My Role
Senior UX/UI Designer
Design workshops with CEO, and other stakeholders to strategize and validate value of adding a digital product to the existing Raddish cooking membership
Conduced user research, gathered feedback and requirements, created user flows, wireframes and prototype.
Finalized a design mockup based on user feedback and provided a MVP future iteration.
My Team
Samantha Barnes — CEO & Founder
Seth Barnes — CMO & Co-Founder
Maegan Zelner — Head of Content & Ops
Developers
The Process
Competitive Analysis
User Survey
User Interviews
Phase 2
Strategy & Exploration
Sketches
Wireframes
User Flows
Phase 3
Design
Prototypes
User Testing: First Round
Further Iterations
Phase 4
Launch
Semi-Final Designs
User Testing: Second Round
Future Implementations
Phase 1
Research & Discovery
Survey Results
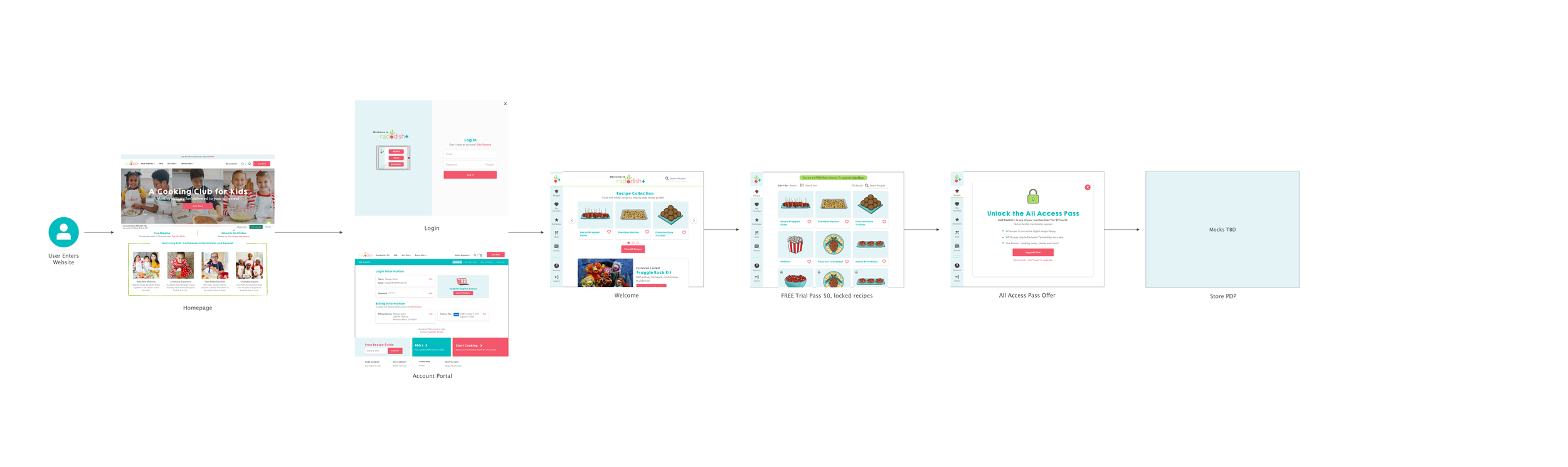
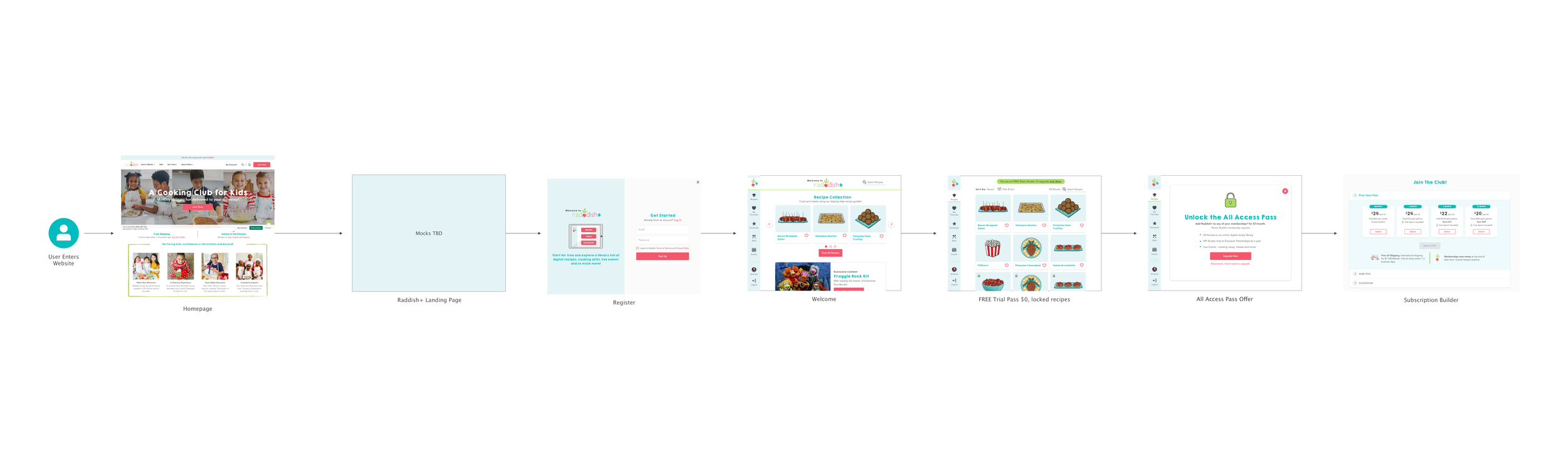
User Flows
Samantha was involved in every step of the design process. She usually needed to see something to visualize it better before approving next steps. In this case I mocked up the user journeys for two scenarios, a Raddish Kid Member and a Non-Member (aka: Visiting User).
These are the visuals created in one of several iterations before final and MVP designs launched.