Raddish Kids
Culinary adventures delivered to your door
UX Research
Prototyping
UX/UI
Strategy
Creative Direction
App Design
User Testing

The Environment
Raddish Kids sought a Product Designer to revitalize their digital presence by enhancing marketing and informational pages, while simultaneously developing innovative product features. I was tasked with leading this transformation, prioritizing user experience and aligning design with business goals.
Upon joining, I encountered a design landscape devoid of a formal UI/UX framework, amidst the pressure of impending holiday deadlines. A fragmented user journey and limited time for in-depth research compounded these challenges. Recognizing the urgent need for a strategic approach, I initiated the development of a comprehensive design system to establish a solid foundation for future growth.
Product Launches + Initiatives
Established a robust design system and component library to ensure brand consistency, improve accessibility (ADA compliance), and streamline product development.
Conceptualized and developed Raddish+, a digital platform offering a vast library of recipes, cooking skills, and interactive content to expand the Raddish Kids experience.
Revamped the Raddish Kids Store to enhance the customer shopping experience and introduce new revenue streams through standalone product purchases.
Identified and implemented a Membership Account Portal to address common customer inquiries and improve account management.
Outdated Pages Before Redesign
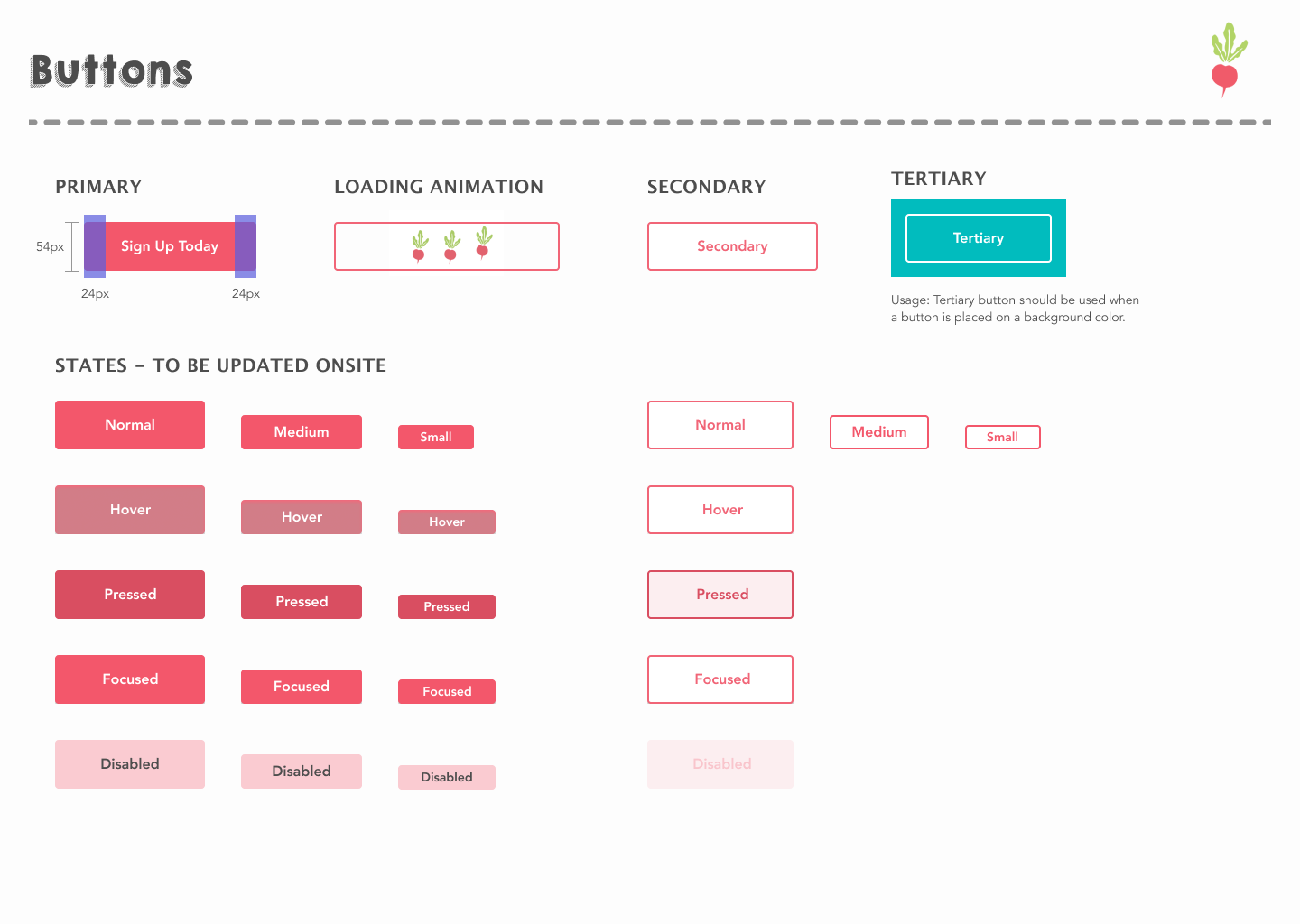
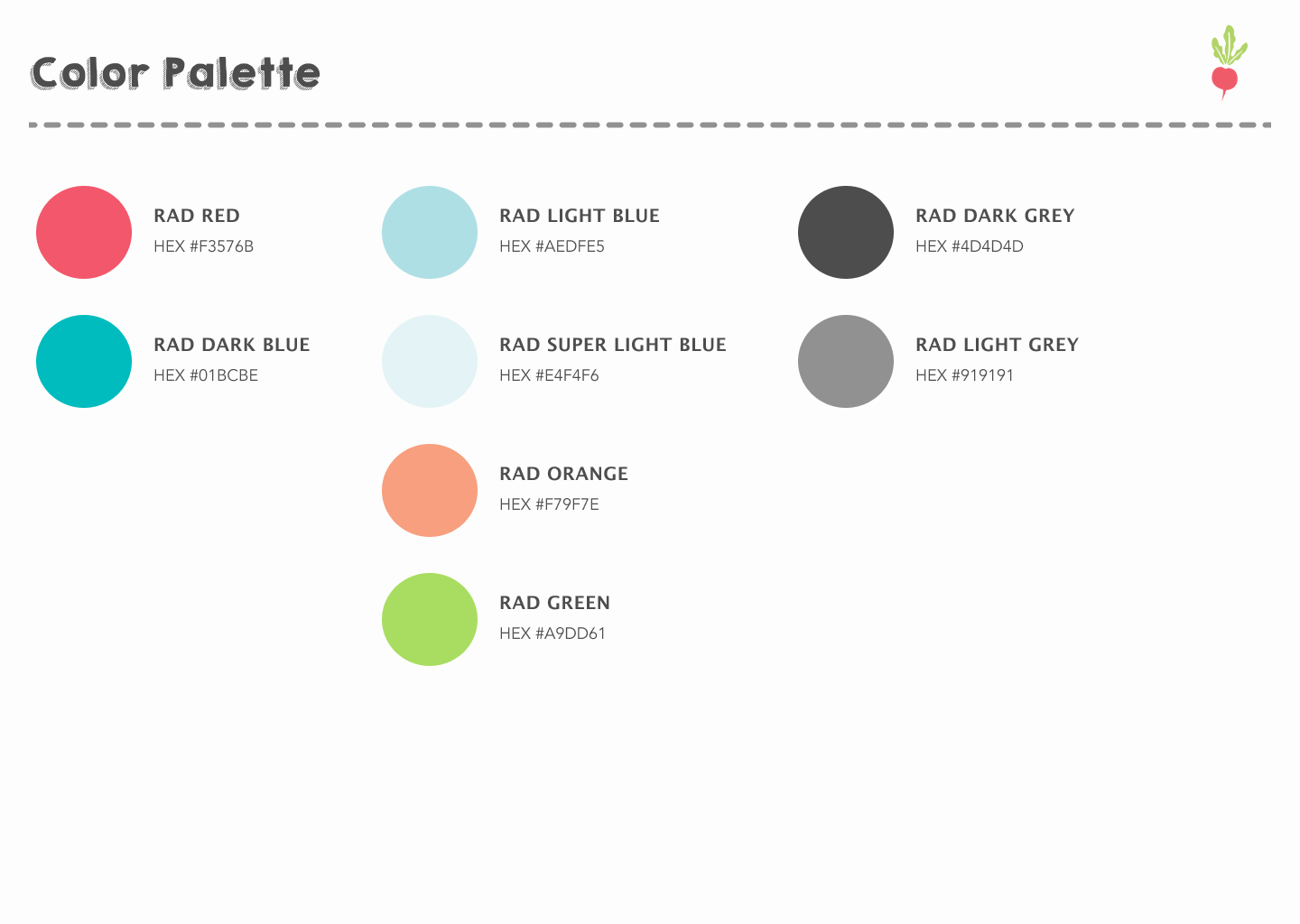
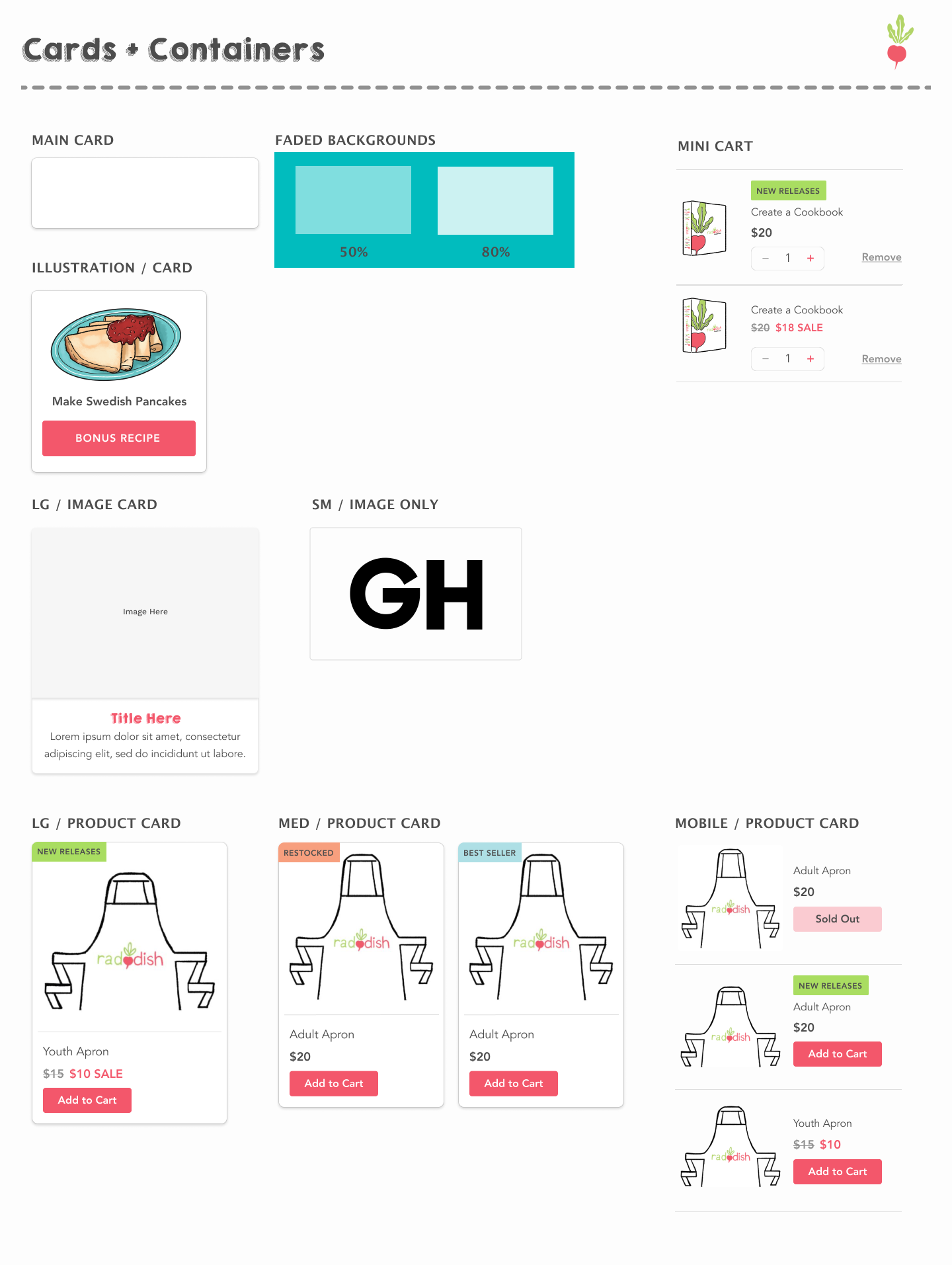
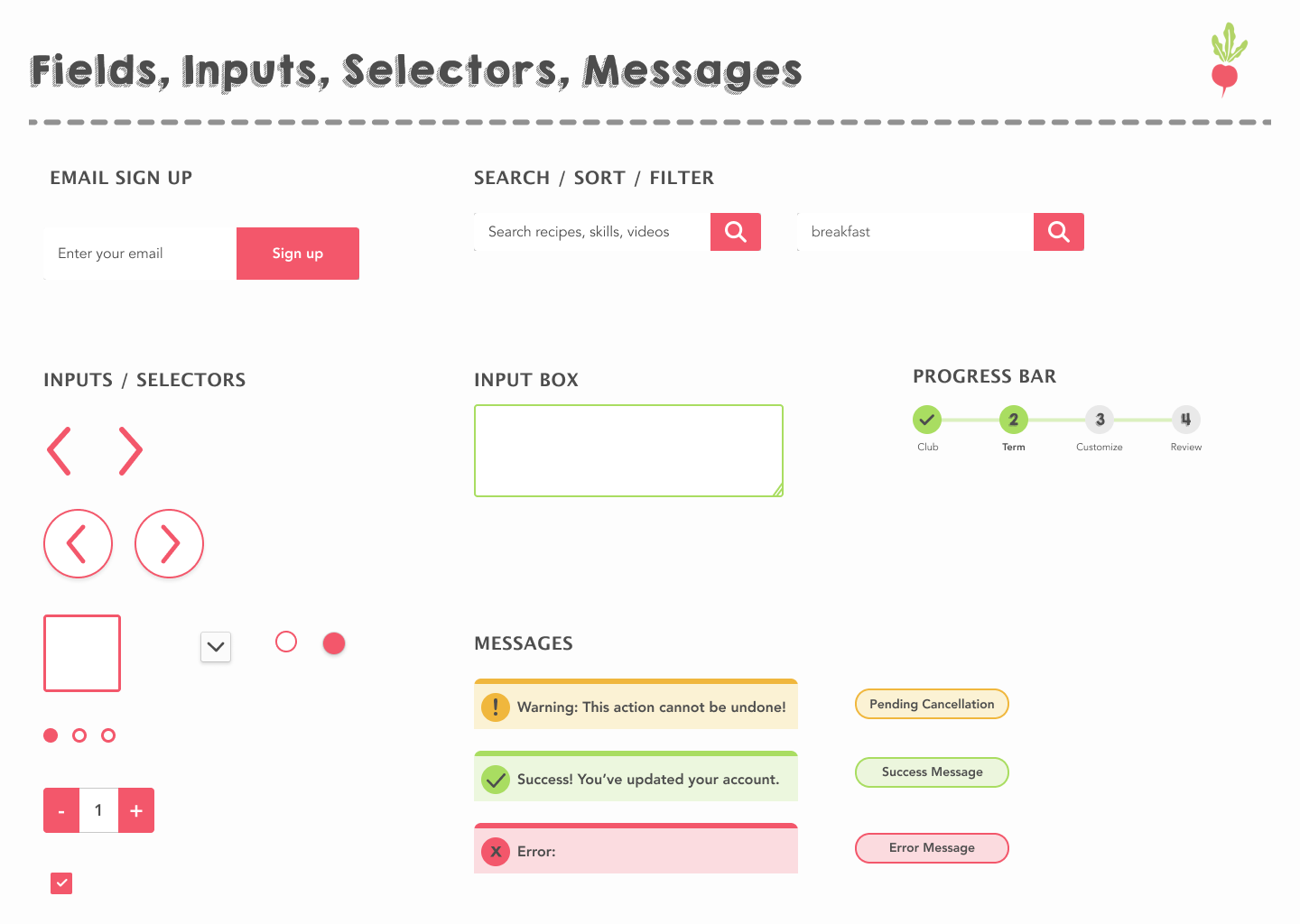
The Design System
Building a Foundation for Fun and Functional Design
The Raddish Kids Design System is a comprehensive toolkit designed to ensure consistency, efficiency, and user-centricity across all Raddish Kids products and experiences. This system serves as a living, evolving resource that empowers our creative team to deliver delightful and engaging products for our young chefs and their families.
By establishing clear guidelines, reusable components, and a shared design vocabulary, we aim to accelerate development, enhance brand recognition, and deliver exceptional user experiences.
Overcoming Complex UX Challenges
Lack of design consistency: No existing rules or guidelines for design elements.
Inconsistent application: Design elements were not applied uniformly across the site.
Accessibility issues: The site did not comply with ADA standards.
Design debt: Accumulated inconsistencies and issues in the existing design.
Resource constraints: Limited time and resources for comprehensive design overhaul.
The Solution
To establish a cohesive and accessible design system for Raddish Kids, I collaborated closely with the graphic designer, print designer, and CEO.
Given the challenge of translating print colors to web while maintaining brand integrity, I developed a UI style guide that prioritized accessibility. By utilizing tools like Contrast Grid, I ensured that color combinations met WCAG standards, enhancing inclusivity.
To create a comprehensive style guide, I meticulously analyzed the existing site, defining typography, button styles, and other essential elements. I prioritized critical design updates while simultaneously developing new features, streamlining the process through effective project management. Close collaboration with the development team (htmlBurger) facilitated the seamless integration of design into the product.
Key improvements:
Conciseness: Removed redundant phrases and unnecessary details.
Clarity: Improved sentence structure for better readability.
Focus: Highlighted key accomplishments and challenges.
Raddish+ app
Identified new product opportunities and conceptualized Raddish+, a digital app that includes a library of hundreds of recipes, skills, cook-along videos, and more!
Empowering the customer to manage their account
Customer Service requested that I solve frequent account-related inquiries. Through additional surveys, we identified several problems that could be solved with a Membership Account Portal. We wanted to empower the customer to manage their subscriptions and ultimately cut down on CS tickets.
A Store for RadFans
Working closely with the Director of Community, Raddish Kids wanted to serve their "RadFans" new and exciting ways to purchase stand-alone products outside of the Raddish Kids subscription model.